

Development
Für die technische Umsetzung haben wir die Module und Seitenvorlagen aus dem Design umgesetzt und das Content Management System Kirby eingerichtet. Dieses erlaubt die modulare Pflege und Erweiterung aller Inhalte und bildet eine robuste, flexible Grundlage für die barrierearme Präsentation der Inhalte des Museums.

Barrierefreiheit
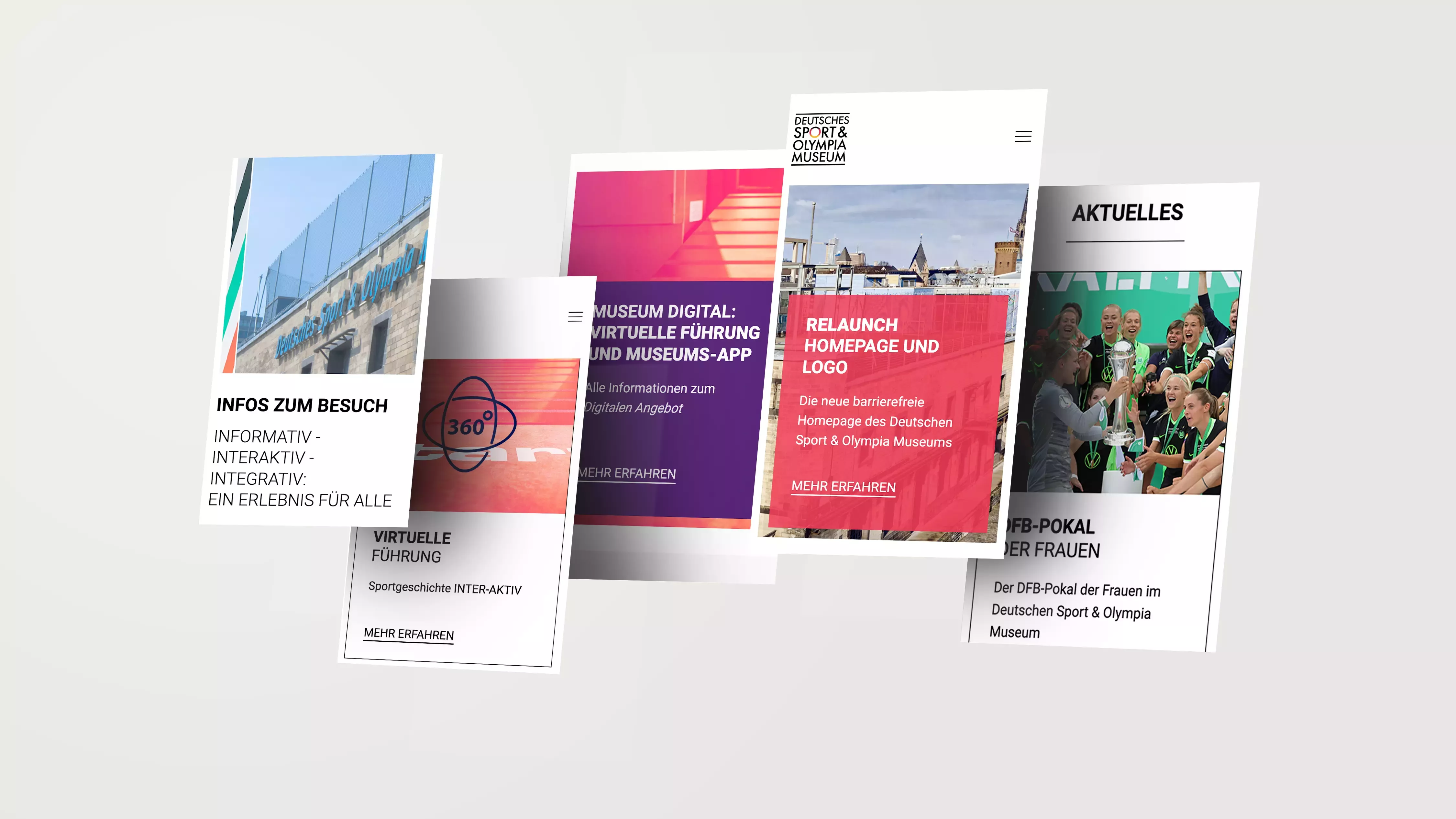
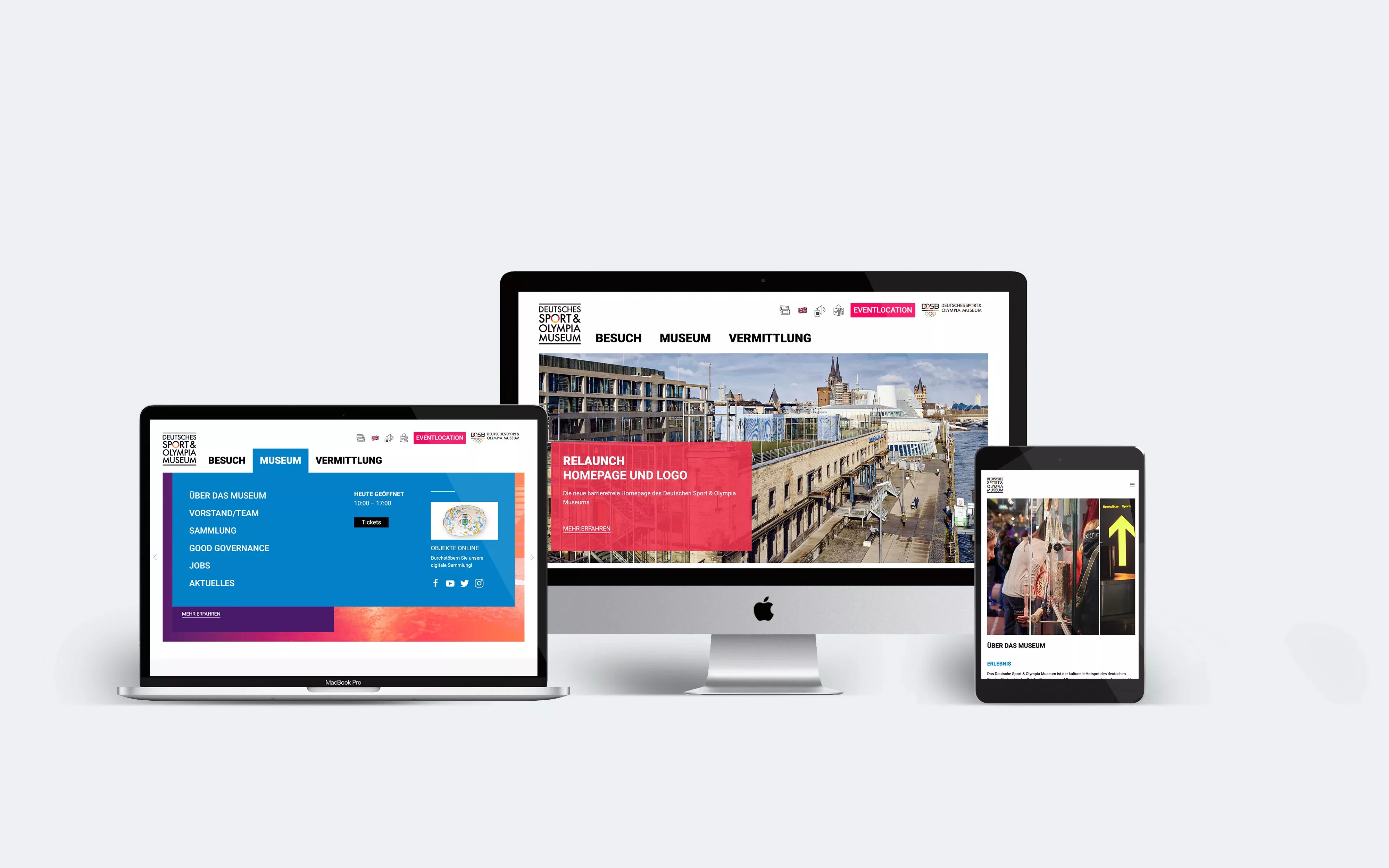
Ein zentrales Ziel des Museums war die Realisierung einer barrierearmen Webseite, die für alle Menschen gleichermaßen zugänglich ist. Dabei haben wir auf mehrfache Bedienmöglichkeiten geachtet: die Webseite funktioniert auf Desktop und mobilen Geräten, kann sowohl per Maus als auch nur mit der Tastatur bedient werden und unterstützt assistierende Technologien für Menschen mit Sehbeeinträchtigungen.
Wir haben das Museum und die Agentur in allen Fragen der Barrierefreiheit beraten, unter anderem bei der Auswahl von kontrastreichen Farben, der Pflege von Alternativtexten für Bilder und Medien sowie der Integration einer Vorlesefunktion für Seiten und Dokumente.
Ergebnis
Aktuell überprüfen wir die User Experience und Informationsarchitektur des Olympiamuseums, um das digitale Nutzer*innenerlebnis der Besucher*innen weiter zu verbessern. Digitale Produkte sollten regelmäßig evaluiert und an neue Anforderungen angepasst werden – genau daran arbeiten wir gerade. Bleibt gespannt, bald präsentieren wir hier die Weiterentwicklungen.